freeCodeCamp
by Alex Roan on 16 Feb 2024
I've been working through the curriculum over at freeCodeCamp. I just completed the final certification project for responsive web design.
One of the great things about the main curriculum at freeCodeCamp is that their website has a built in code space and terminal which let's you follow along in a 'hands-on' way as you learn. The courses are arranged into sections which have a number of exercises followed by a certification project. The exercises have anything from 10 to 100+ steps. The certification projects then give you a specification and a blank space to try and build the solution yourself.
Responsive web design is split into five sections with ceritification project at the end of each section.
- Survey form
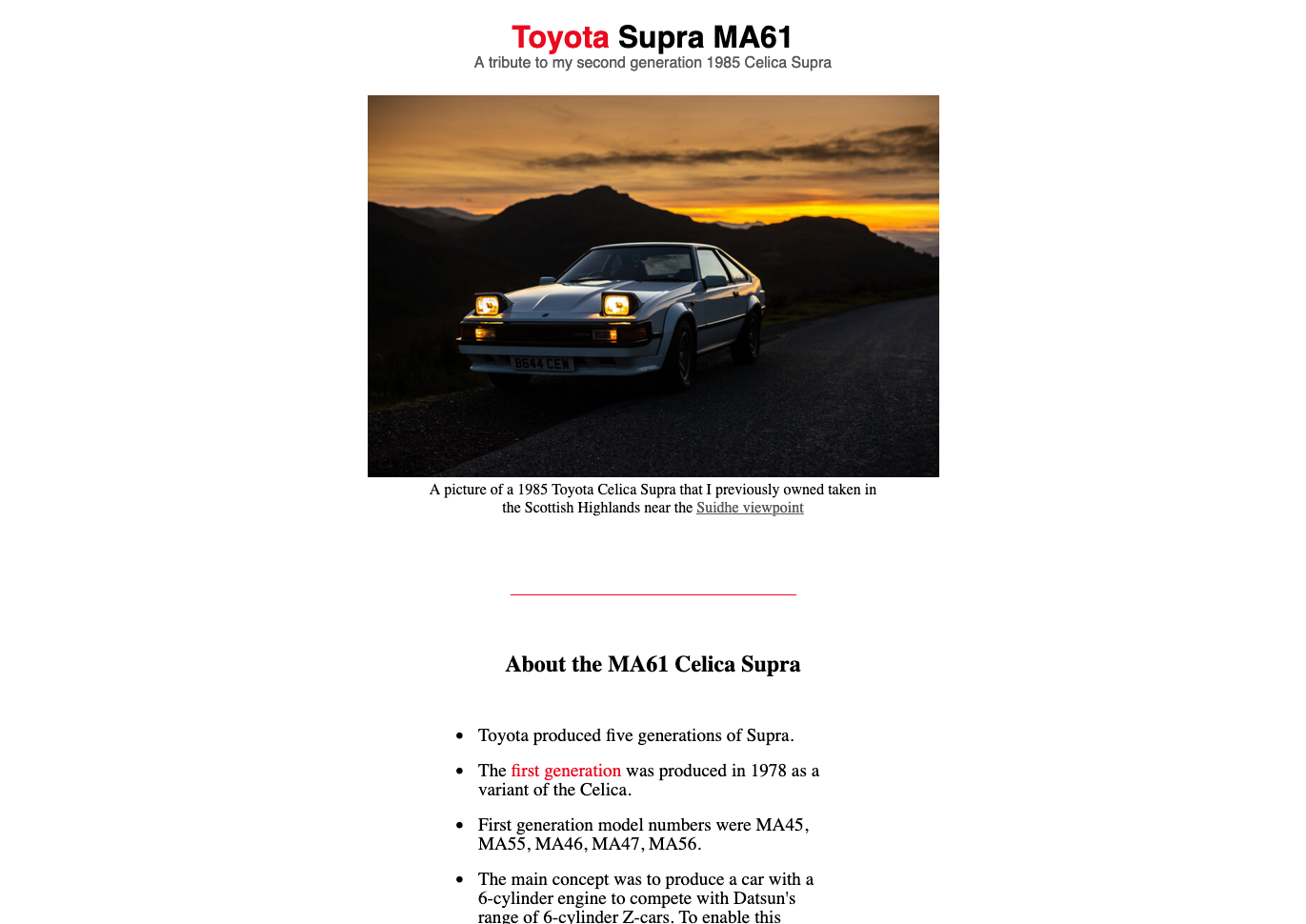
- Tribute page
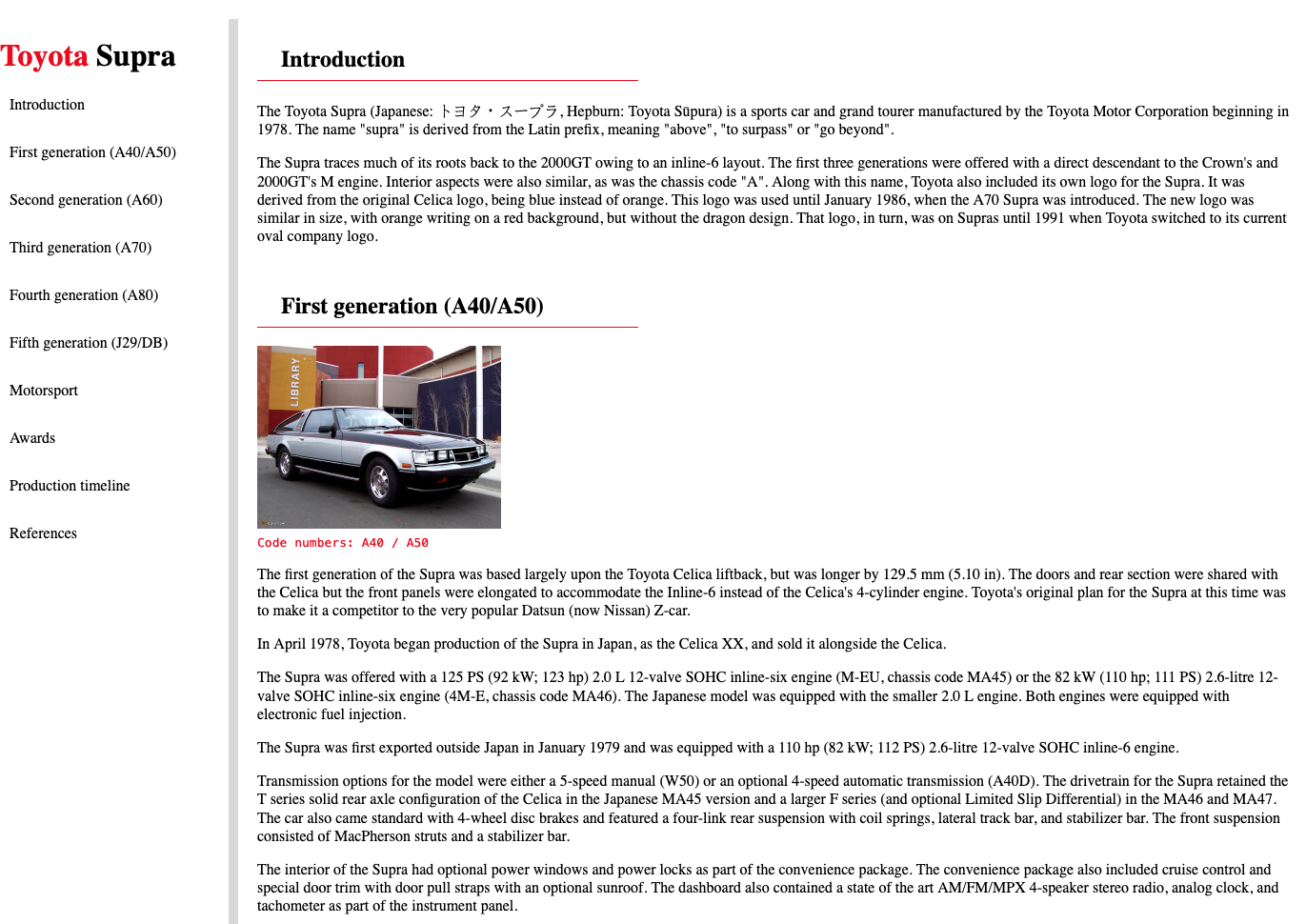
- Technical documentation page
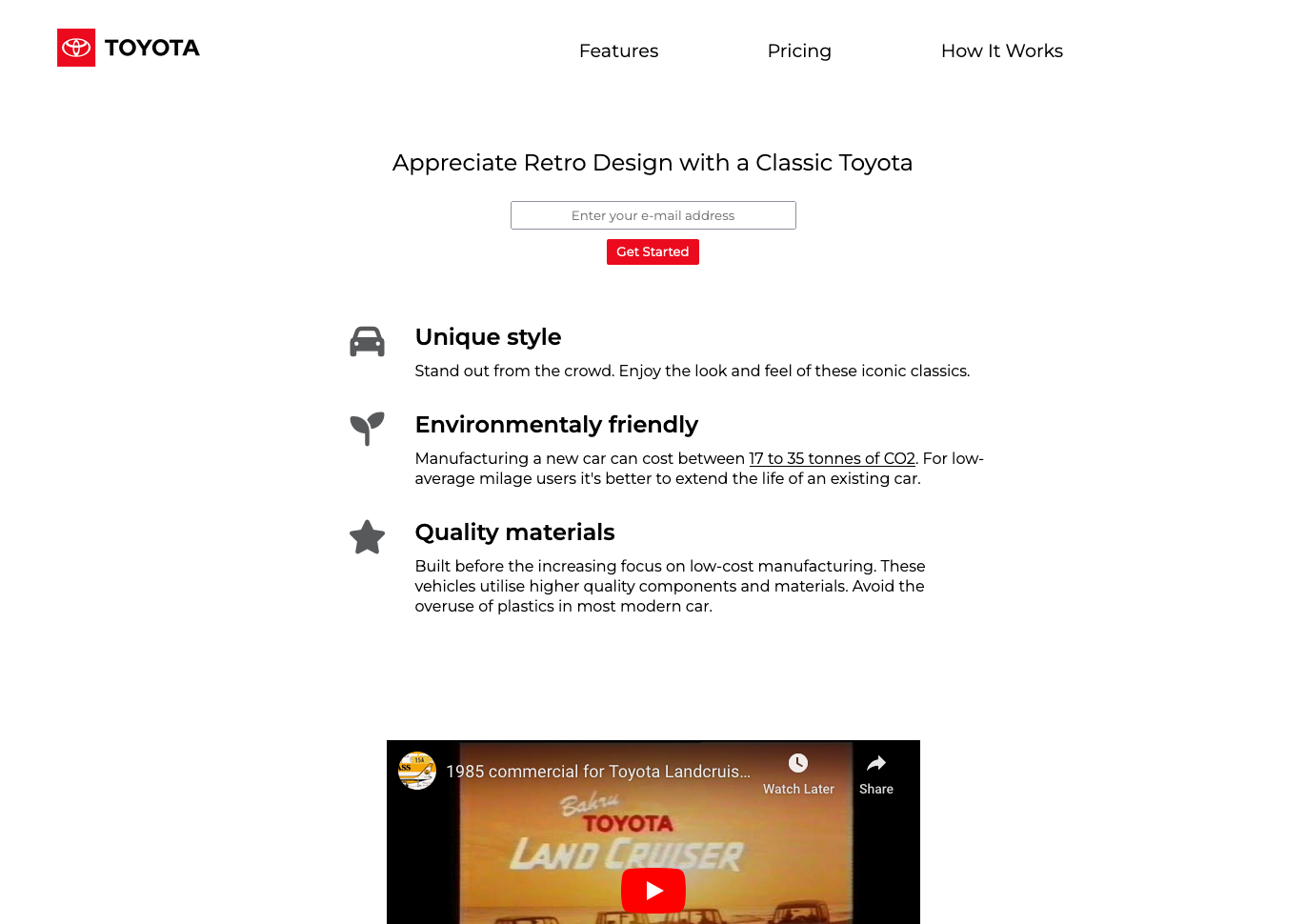
- Project landing page
- Personal portfolio website
I wasn't really sure what I was doing at first, so for the survey form I just blindly copied the specification without much thought. For the remaining four projects I decided to put a bit more effort into the content and styling. I used 'Toyota' as a theme. If you've seen my classic cars web page you'll notice I've owned a number of classic Toyota cars in the past. I used the certification projects as a chance to make a few different pages about those.
When learning in general it's good for self motivation to add an interesting dimension to any exercises or projects you are working on.
Here are my various solutions
Survey form
Tribute page
To my old Celica Supra.
Tecnical page
A brief history of the Toyota Supra
Product page
Showcasing a few models of classic Toyotas
Portfolio page
A sample portfolio page showcasing the above four pages
If someone is new to web design I'd recommend freeCodeCamp, but I would say it can be a bit too hand-holdy and it doesn't cover all good practices for responsive design, so be sure to supplement it with more reading.





Share on LinkedIn, X, or Facebook.